Web Basics and HTTP Basics
Overview of Section - HTTP Basics
- What is a Web Application?
- What is an HTTP Request?
- Viewing/Making HTTP Requests in Browser
- Using Browser Dev Tools
What is a Web Application?
- A web hosted HTTP accessed application with a GUI and possibly an API
Examples of Web Applications
- etc.
This API Challenges application is a Web Application.
All the pages are generated by a server side application and shown in the Web Browser.
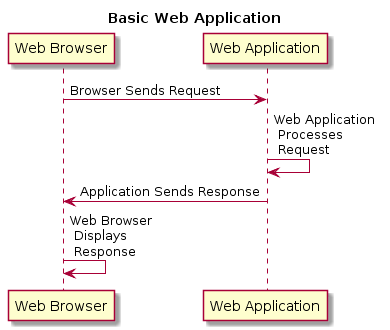
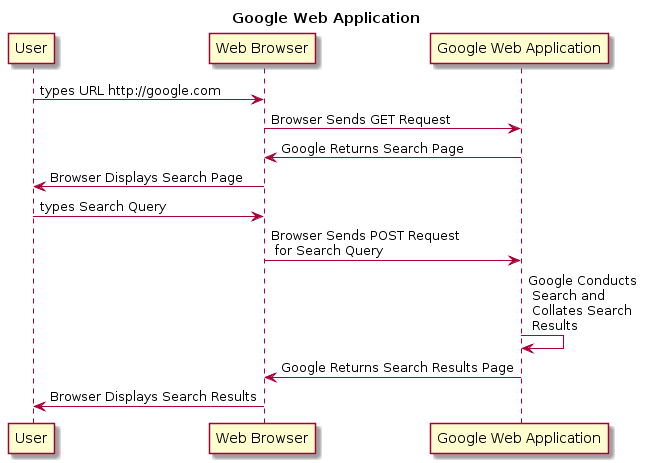
Overview - Browser - Web Application

Example - A Web Application
- Diagram showing browser making GET, POST requests to Server

What is HTTP?
- Verbs (or Methods) - GET, POST, DELETE, PUT, HEAD, OPTIONS, PATCH
- URL (URI)
- Headers - cookies, accept formats, user agent, content of message, authentication, etc.
- Data contained in message body - Form, JSON, XML
Example HTTP Request
use browser to GET https://apichallenges.herokuapp.com/mirror/raw
Formatted for readability - headers are normally on one line.
GET https://apichallenges.herokuapp.com/mirror/raw HTTP/1.1
Sec-Ch-Ua: "Chromium";v="122", "Not(A:Brand";v="24", "Google Chrome";v="122"
Connect-Time: 0
Accept: text/html,
application/xhtml+xml,
application/xml;
q=0.9,image/avif,
image/webp,image/apng,
*/*;q=0.8,application/signed-exchange;
v=b3;q=0.7
X-Request-Id: 018de744-6d5a-4c80-a696-dfb6e2ab73dd
Connection: close
User-Agent: Mozilla/5.0 (Windows NT 10.0; Win64;
x64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/122.0.0.0 Safari/537.36
X-Forwarded-Proto: https
X-Request-Start: 1710798423231
Host: apichallenges.herokuapp.com
Accept-Encoding: gzip, deflate, br, zstd
X-Forwarded-Port: 443
It is worth looking up the headers to understand them e.g.
Headers with an "X-" are often custom headers added by the REST Client or Browser or Web Server.
Learn more about:
HTTP Requests - Human or System
-
Human Initiated
- user types URL into browser search bar (GET)
- user submits form (POST)
-
System Initiated -System automatically polls server for new content via JavaScript
Humans 'do things' to a web site e.g. click a button, type in information.
Humans are often unaware that an HTTP Request has been triggered.
Humans often can't tell if a new piece of information on the screen for a web application was retrieved from the server, or if it was generated by JavaScript on the page.
The more we learn about web applications, the more we can understand how the systems that we use on a day to day basis function. This helps us spot risks, and helps us get out of trouble when the systems we use fail.
e.g.
- when you know about Cookies
- you'll often clear the cookies on a troublesome web application that isn't working
- you'll often use incognito mode to create a clean session
- when you know about HTTP headers
- you'll often change the USER-AGENT to see a different web page or interact with a web application differently